Kolom
Header ini sangat banyak manfaatnya bagi para Blogger selain untuk
Judul Kolom Header ini juga bisa untuk Kolom Space atau Iklan, dalam
Template bawaan Blogger hanya disediakan 1 Kolom saja yakni untuk Judul
Blog saja, Oke jangan panjang lebar Langsung saja untuk Share tentang Cara Mudah Membagi Dua Kolom Header di Blog.
 |
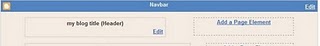
| Membagi 2 Kolom Header |
Langkah-langkahnya sebagai Berikut :
1. Login Ke Blog Anda
2. Klik Rancangan
3. Klik Edit HTML, Jangan lupa Mencentang Expand Template Widget
2. Klik Rancangan
3. Klik Edit HTML, Jangan lupa Mencentang Expand Template Widget
4. Cari Kode dibawah ini
/* Header
===========
*/
#header-wrapper {
width:900px;
margin:0 auto 0px;
background:#ffffff;
height:190px;
}
#header-inner {
width:900px;
background-position: center;
margin-$startSide: auto;
margin-$endSide: auto;
}
#header {
margin: 0px;
text-align: left;
color:$pagetitlecolor;
}
5. Hapus Kode diatas, Lalu Ganti dengan kode dibawah ini
/* Header
==============
*/
#header-wrapper {
width:900px;
margin:0 auto 0px;
background:#ffffff;
height:190px;
}
#head-inner {
width:600px;
background-position: left;
margin-left: auto;
margin-right: auto;
float:left;
}
#header {
margin: 0px;
text-align: left;
color:#ffcc66;
}
#r_head{
width:300px;
float:left;
padding-top:10px;
}
6. Lalu cari lagi Kode dibawah ini
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Test Blog (Header)' type='Header'/>
</b:section>
</div>
7. Hapus Kode Seperti diatas lalu Ganti dengan Kode dibawah ini
<div id='header-wrapper'>
<div id='head-inner'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Test Blog (Header)' type='Header'/>
</b:section>
</div>
<div id='r_head'>
<b:section class='header' id='header2' preferred='yes'/>
</div>
</div>
8. Save Template dan Lihat hasilnya
























0 comments:
Posting Komentar
Comment